Hari ni aku buat related post(artikel berkaitan) disetiap posting blog aku. Sangat teknikal. Search punya search aku jumpa blog ini.
Nanti blogger-blogger sekalian boleh je klik tutorial dalam link yang aku beri diatas tu kalau nak buat seperti mana aku buat ni lah.
Mengikut blog tu, perkara pertama yang aku buat adalah kena macam biasa login blogger akaun kita lah>>templates>>edit HTML..Lepas tu kena search kalau nak mudah guna CTRL+F cari kod </head> dan selepas itu kena paste diatasnya.
Yang menjadi masalah kepada aku adalah function CTRL+F aku tu tak berfungsi pula dalam paparan blogger aku ni. So aku kena scroll down perlahan-perlahan cari kod </head> ini. Huh..penat beb. Tapi sebaik berhasil dan jumpa kod </head> dan selepas itu kena paste diatasnya kod seperti dibawah ini:
============================================================
<style>
#related-posts {
float: left;
width: 650px;
border-bottom: 20px solid #ddd;
height: 400px;
}
#related-posts h2 {
margin-top: 20px;
border-bottom: 20px;
border-top: 20px solid #ddd;
padding-top: 20px;
margin-bottom: 20px;
margin-left: 3px;
color: #666;
font-size: 13px;
}
</style>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5_KFStQ5rIW-VAqq4JMn_-pCMFELNrcvLiMP9gGAmcNQQ8PbRI0sxl7s6GjCB-mO3iFUWn_PFfgMpS9dHR0u53dQAWlSw5Xnu6TXF2Ye5Lkv2faw4olUiRhpT6IcvPtiqMMinRqdSkEnp/s1600/no_image.jpg";
var maxresults=4;
var splittercolor="#fff";
var relatedpoststitle="Artikel Menarik Lain Yang Wajib Dibaca:";
</script>
<script type='text/javascript'>
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
var thumburl = new Array();
function related_results_labels_thumbs(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
try
{thumburl[relatedTitlesNum]=entry.media$thumbnail.url;}
catch (error){
s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!=""))
{thumburl[relatedTitlesNum]=d;} else {if(typeof(defaultnoimage) !== 'undefined') thumburl[relatedTitlesNum]=defaultnoimage; else thumburl[relatedTitlesNum]="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5_KFStQ5rIW-VAqq4JMn_-pCMFELNrcvLiMP9gGAmcNQQ8PbRI0sxl7s6GjCB-mO3iFUWn_PFfgMpS9dHR0u53dQAWlSw5Xnu6TXF2Ye5Lkv2faw4olUiRhpT6IcvPtiqMMinRqdSkEnp/s1600/no_image.jpg";}
}
if(relatedTitles[relatedTitlesNum].length>35) relatedTitles[relatedTitlesNum]=relatedTitles[relatedTitlesNum].substring(0, 35)+"...";
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
}
}
}
}
function removeRelatedDuplicates_thumbs() {
var tmp = new Array(0);
var tmp2 = new Array(0);
var tmp3 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains_thumbs(tmp, relatedUrls[i]))
{
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp3.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];
tmp3[tmp3.length - 1] = thumburl[i];
}
}
relatedTitles = tmp2;
relatedUrls = tmp;
thumburl=tmp3;
}
function contains_thumbs(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;
}
function printRelatedLabels_thumbs(current) {
var splitbarcolor;
if(typeof(splittercolor) !== 'undefined') splitbarcolor=splittercolor; else splitbarcolor="#DDDDDD";
for(var i = 0; i < relatedUrls.length; i++)
{
if((relatedUrls[i]==current)||(!relatedTitles[i]))
{
relatedUrls.splice(i,1);
relatedTitles.splice(i,1);
thumburl.splice(i,1);
i--;
}
}
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
if(relatedTitles.length>0) document.write('<h2>'+relatedpoststitle+'</h2>');
document.write('<div style="clear: both;"/>');
while (i < relatedTitles.length && i < 20 && i<maxresults) {
document.write('<a style="text-decoration:none;padding:5px;float:left;');
if(i!=0) document.write('border-left:solid 0.5px '+splitbarcolor+';"');
else document.write('"');
document.write(' href="' + relatedUrls[r] + '"><img style="width:100px;height:80px;border:0px;" src="'+thumburl[r]+'"/><br/><div style="padding-left:3px;height:65px;border: 0pt none ; margin: 3px 0pt 0pt; padding: 0pt; font-style: normal; font-variant: normal; font-weight: normal; font-size: 12px; line-height: normal; font-size-adjust: none; font-stretch: normal;">'+relatedTitles[r]+'</div></a>');
i++;
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;
}
}
document.write('</div>');
relatedUrls.splice(0,relatedUrls.length);
thumburl.splice(0,thumburl.length);
relatedTitles.splice(0,relatedTitles.length);
}
//]]>
</script>
</b:if>
=========================================================
Kod yang aku highlightkan warna kuning tu adalah perkara yang kita boleh ubah mengikut kesesuaian kita.
Yang warna merah tu adalah ketinggian kolum untuk kita letakkan thumbnail. Yang ini puas aku try error. Kejap thumbnail tu bertindan kejap tidak..Puas aku cari mana puncanya..cuba punya cuba, akhirnnya jumpa punca dia, Just adjust dia punya height ke 400px sahaja.
 |
| akhirnya dapat seperti mana yang aku nak. |
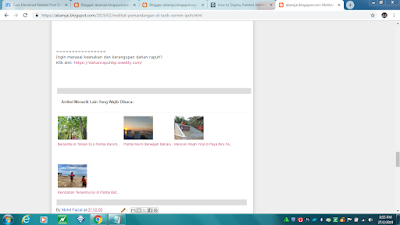
Aku ulang ya..kod yang aku merahkan tu yang perlu kita adjust betul-betul ikut kesesuaian blog kita supaya thumbnail tu cantik je terletak seperti dalam gambar dibawah:
 |
| thumbnail cantik terletak diantara dua ruang dalam anak panah warna merah |
Sebelum ni ruang tu terlalu sempit. Puas aku adjust tak tau mana punca dia..Gambar bertindan seperti dalam gambar dibawah:
Selepas itu...
Jangan lupa cari juga kod <data:post.body/> dan paste dibawahnya.. Jika tidak jumpa boleh cari kod tersebut tidak mengapa, boleh cari pula kod <div class='post-footer-line post-footer-line-1'></div>. dan paste dibawahnya kod seperti dibawah:
==============================================
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div></b:if>
================================================
Sejujurnya kod kedua ni tiada masalah dan aku tak edit pon. Yang jenuh aku nak try error dan adjust sana sini adalah kod pertama tadi.Alhamdulillah sebaik berjaya.
Sebelum ni aku guna linkwithin tapi ada masalah. Sekejap ada related post tu sekejap takde terpapar pada blog aku. Lagi satu, linkwithin tersebut hanya ada pada ruangan blog aku kalau kita berada pada main page atau home.
Untuk ruangan setiap posting memang tidak ada.
So bila aku guna cara ni ia terbalik. Ruangan main page atau home tak terpapar linkwithin akan tetapi terpapar pada setiap posting yang dibuat.Lagi menarik dan barulah best.
Untuk yang tidak tahu lagi, dengan cara kita meletakkan related post atau artikel berkaitan ini, ia merupakan salah satu cara kita as blogger mengurangkan bounce rate. Kita cuba mengekalkan minat pembaca untuk terus berada lama dalam blog kita membaca artikel lain berkaitan.
Aku ada terbaca, Google suka jika bounce rate kita rendah seolah-olah ia memberi gambaran kepada google, yang blog kita relevan dan perlu diangkat ke ranking terbaik untuk dipaparkan apabila pengguna google mencari apa-apa maklumat di google search engine.
Selamat mencuba semua. Sekali lagi untuk bacaan penuh boleh baca di blog asalnya disini.
Babai
 |
| thumbnail yang bertindan. Boleh nampak tu kat atas. Bertindan dengan ruangan komen, ruangan iklan nuffnang aku. |
Jangan lupa cari juga kod <data:post.body/> dan paste dibawahnya.. Jika tidak jumpa boleh cari kod tersebut tidak mengapa, boleh cari pula kod <div class='post-footer-line post-footer-line-1'></div>. dan paste dibawahnya kod seperti dibawah:
==============================================
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div></b:if>
================================================
Sejujurnya kod kedua ni tiada masalah dan aku tak edit pon. Yang jenuh aku nak try error dan adjust sana sini adalah kod pertama tadi.Alhamdulillah sebaik berjaya.
Sebelum ni aku guna linkwithin tapi ada masalah. Sekejap ada related post tu sekejap takde terpapar pada blog aku. Lagi satu, linkwithin tersebut hanya ada pada ruangan blog aku kalau kita berada pada main page atau home.
Untuk ruangan setiap posting memang tidak ada.
So bila aku guna cara ni ia terbalik. Ruangan main page atau home tak terpapar linkwithin akan tetapi terpapar pada setiap posting yang dibuat.Lagi menarik dan barulah best.
Untuk yang tidak tahu lagi, dengan cara kita meletakkan related post atau artikel berkaitan ini, ia merupakan salah satu cara kita as blogger mengurangkan bounce rate. Kita cuba mengekalkan minat pembaca untuk terus berada lama dalam blog kita membaca artikel lain berkaitan.
Aku ada terbaca, Google suka jika bounce rate kita rendah seolah-olah ia memberi gambaran kepada google, yang blog kita relevan dan perlu diangkat ke ranking terbaik untuk dipaparkan apabila pengguna google mencari apa-apa maklumat di google search engine.
Selamat mencuba semua. Sekali lagi untuk bacaan penuh boleh baca di blog asalnya disini.
Babai


No comments:
Post a Comment